블록요소를 가로로 정렬하거나 어떠한 공간에서 세로로 가운대 정렬해야 할 때가 온다.
ie가 있을때는 flex와 grid가 호환이 잘 되지 않아서 display:inline-block, float, display:table-cell 등을
사용했는대 요즘은 flex나 grid로 해결한다.
#차이점
Flex는 한 방향 레이아웃 = 1차원
Grid는 두 방향(가로-세로) 레이아웃 = 2차원
👀언제 사용하는게 좋을까? (개인적인 주관)
갯수가 정해져있을경우는 flex로 하면 편하고
그렇지 않을경우는 grid가 편하다.
또하나는 레이아웃안에 자식이 모두 같은 크기일 경우는 flex가 편하고
자식들이 각각 다른 사이즈로 해야할 경우는 grid가 편하다.
#기본세팅
<div class="wrap">
<div class="item">자식1</div>
<div class="item">자식2</div>
<div class="item">자식3</div>
</div>1.flex
1)부모요소
.wrap { //가로정렬할 부모요소
display: flex; //자식이 알아서 가로로 배치됨 - 자식의 세로가 모두 일정해짐
/* display: inline-flex; */ - display:inline-block 처럼 작동함
flex-direction:row; //자식요소의 배치방향 - 기본은 row(가로)
/* flex-direction: column; */ -세로 배치 ♦️
/* flex-direction: row-reverse; */ - 가로인대 역순배치
/* flex-direction: column-reverse; */ - 세로인대 역순배치
flex-wrap: nowrap; - 자식요소의 줄바꿈- norwrap을 쓸경우 한줄로 배치할려고함
/* flex-wrap: wrap; */ - 넘쳐나는 자식을 줄바꿈시킴 ♦️
/* flex-wrap: wrap-reverse; */ - 줄바꿈 + 역순 배치
/*
justify-content는 가로축 정렬
*/
justify-content: flex-start; - 가로축 시작점
/* justify-content: flex-end; */ - 가로축 끝점
/* justify-content: center; */ -가로축에서 가운대 (text-align:center로 이해하면 쉬움) ♦️
/* justify-content: space-between; */ - 자식사이에 균일한 간격을 만듬
/* justify-content: space-around; */ 자식 둘레에 같은 간격을 만듬
/* justify-content: space-evenly; */ - 가로축에 균일한 간격/ 부모와 자식사이에도 간격이 같음
/*
align-items는 세로축 정렬
*/
align-items: stretch; //자식의 높이를 끝까지 채움
/* align-items: flex-start; */ - 세로위치의 시작점
/* align-items: flex-end; */ - 세로위치의 끝점
/* align-items: center; */ -세로에서 가운대♦️
/* align-items: baseline; */ -텍스트라인 기준으로 정렬
/*
align-content - flex-wrap: wrap일때 수직축 방향정렬을 설정(justify-content와 속성은 같음)
*/
}
2)자식요소
.item{ //자식요소
flex-basis: auto; /* 기본값 */ - 자식요소의 기본 크기를 설정
/* flex-basis: 0; */
/* flex-basis: 50%; */
- 50%가 안돼는자식은 50%를 만들고 나머지는 본인크기를 유지한다
- 여기에 witdh값을 지정하면 모두 맞춰짐 50%로
/* flex-basis: 300px; */
/* flex-basis: 10rem; */
/* flex-basis: content; */
flex-grow: 1; //flex-basis의 값보다 커질 수 있는지 결정함 - 부모요소에 꽉차게 된다.
/* flex-grow: 0; */ /* 기본값 */
flex-shrink -flex-basis의 값보다 작아질수 있는지 결정
/*
.wrap {
display: flex;
}
.item:nth-child(1) {
flex-shrink: 0;
width: 100px;
}
.item:nth-child(2) {
flex-grow: 1;
}
calc처럼 작동함 - 처음것은 100px을 유지하고 나머지는 유동적으로 변할수 있다.
*/
//축약형
flex: 1 500px;
/* flex-grow: 1; flex-shrink: 1; flex-basis: 500px; */
//flex: 1; flex-basis를 생략해서 쓰면 flex-basis의 값은 0 ♦️
align-self - align-items의 자식 버전♦️
}이외에도 order, z-index등을 사용할수 있다.
현업에서 많이 사용하는 것은 ♦️ 로 표시했다.
2.grid
.wrap {
display: grid; //그리드 사용! ♦️
grid-template-rows: 200px 200px 500px; //가로행의 배치 ♦️
/* grid-template-rows: 1fr 1fr 1fr */ - 숫자비율대로 나뉜다는 뜻( 1:1:1인 비율 3개로 만든다는 뜻) ♦️
/* grid-template-rows: repeat(3, 1fr) */ - 위의 값을 축약형으로 쓴것 -repeat(반복횟수, 반복값) ♦️
/* grid-template-rows: 200px 1fr */
/* grid-template-rows: 100px 200px auto */
grid-template-rows: repeat(3, minmax(100px, auto)); - 3개로 나뉨, minmax(최소값, 최대값)
/*
auto-fill - 갯수를 설정하지않고 너비에 허용되게 채우는것
grid-template-columns: repeat(auto-fill, minmax(20%, auto));
20%이므로 가로에 5개가 들어가는대 자식이 4개일경우는 20프로만큼 남기게된다.
auto-fit을 쓰게되면 4개일경우에는 자동으로 가로축을 다 채우게 한다. ♦️
*/
grid-template-columns: 200px 200px 500px; //세로행 배치 ♦️
/* grid-template-columns: 1fr 1fr 1fr */ ♦️
/* grid-template-columns: repeat(3, 1fr) */
/* grid-template-columns: 200px 1fr */
/* grid-template-columns: 100px 200px auto */
/*
row-gap // 가로 간격
column-gap // 세로간격
gap //축약형으로 한거번에 출수있음 (flex에서는 단방향으로 gap를 사용할 수 있음) ♦️
*/
/*
셀의 영역을 지정하는 방법♦️ - 지정된 갯수가 있을때 써야한다. 가변으로 변하는경우는 사용이 힘들거 같다
여기서 중요한것은 위치를 지정할때 각셀의 라인으로 생각해야 한다.
자식이 3개라고 해서 1~3번이 아닌 각셀의 시작점부터 끝점으로 봐서 1~4번이 된다.
-제일 유용했으나 이해가 처음엔 잘 안갔다. 아래에 만든 코드를 첨부해 보겠다.
grid-column-start //세로시작
grid-column-end //세로끝
grid-column //세로축약형
grid-row-start //가로시작점
grid-row-end //가로 끝점
grid-row //가로 축약형
*/
/*
align-items(세로축 정렬), justify-items(가로축 정렬) = flex와 비슷 ♦️
align-items: stretch;
/* align-items: start; */
/* align-items: center; */
/* align-items: end; */
justify-items: stretch; ♦️
/* justify-items: start; */
/* justify-items: center; */
/* justify-items: end; */
*/
}이외에도 grid-auto-flow : 자동배치, place-items : align-items와 justify-items 를 축약형으로 쓸 수 있고, align-content,justify-content (그룹으로 묶은 후 배치), order, z-index 등이 있다.
아이템에 번호나 이름을 붙여서도 작업할 수 있다고 하니 아래에 참고한 사이트를 올려두겠다.
사실 나는 그방법을 쓰지않는다. 번거로워서..?
현업에서 많이 사용하는 것은 ♦️ 로 표시했다.
🙄그리드 쓸때 셀의 영역을 지정하는 방법
이부분이 가장 도움이 되었다.
왜냐하면 모두 같은 크기라면 그저
/* grid-template-columns: 1fr 1fr 1fr */ ♦️
/* grid-template-columns: repeat(3, 1fr) */ 이것을 사용하거나 사실 갯수가 확실다면 flex를 쓰면 그만이니까..
그렇다면 언제 쓸까?
내가 만든 코드를 보면 이해가 갈것이다.
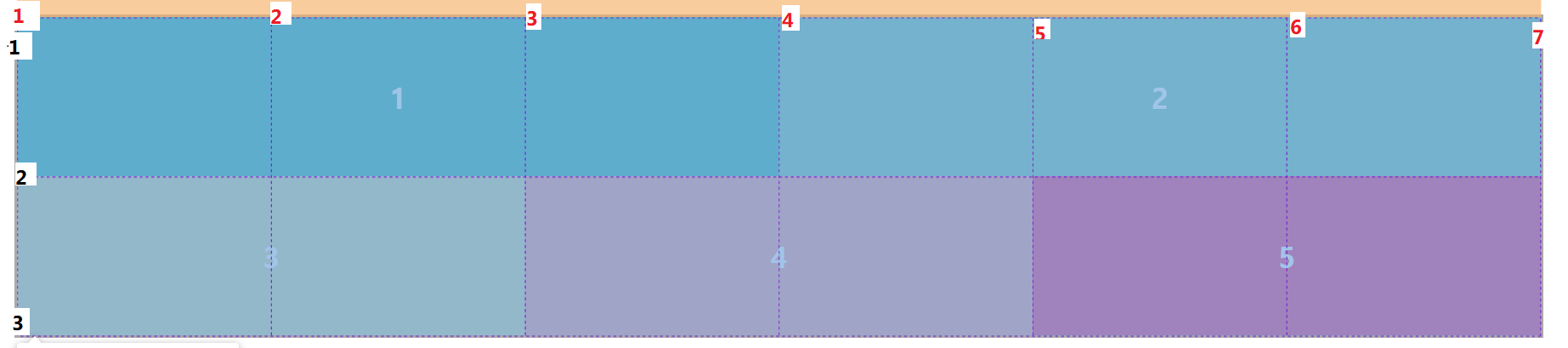
이해를 위한 발로한 포토샵같은 예시가 있다.

빨강색 글자가 바로 셀라인 가로 번호 이다.
검정색이 세로 번호이다.
grid-column: 1 / 4;
이라고 하면 가로1번부터 4번까지
item3번은 7번이 가로 마지막이기 때문에 아래도 떨어지게 된것!
- 반대로 세로로 만들거면 grid-row를 써서 검정색 번호에 맞추면되겠다.
약갑 테이블 의 rowspan, colspan 처럼 합친 레이아웃을 만들때 유용하다.
나의 코드는 1번과 3번의 끝점이 다른대
수많은 검색을 했을때 grid-column을 쓸때 1번째 줄과 2번째 줄의 끝점이 같을때만 나와있어서
애를 먹었는대 내가 이해하고 짜보니 이해가 잘갔다.
이것을 쉽게 짜는 방법인지는 모르겠지만 본인이 이해한 방식은 아래와 같다.
위에는 2개 아래는 3개이다 그럼 2,3의 배수에 +1을 하면 쉽다. (난 6이니까 7이 된것 = 라인이 7개이다)
같은방법으로 첫번째줄은 2개로 나와야하니까 배수인 6/2 = 3 에다가 +1을 해서 4가 된것
그뒤에꺼는 item1번이 4로 끝났으니까 item2는 4로 시작해야한다.
두번째 줄도 마찬가지로 6/3 =2 에서 +1을 하여 3이 된것!
이렇게 이해하면 매우매우 쉽게 원하는 레이아웃을 만들수 있다.
참고한곳: 감사합니다..!! 플렉스는 마스터한지 좀됐지만 그리드는 뭔가 세부적으로 써본적은 없어서 이번기회에 써보았다.
'CSS' 카테고리의 다른 글
| word-break, white-Space, word-wrap, text-overflow (3) | 2023.04.26 |
|---|---|
| linear-gradient (0) | 2023.04.18 |
| clip-path (0) | 2022.07.11 |
| ios & android 100vh 오류 해결 (0) | 2022.04.29 |
| Masonry layout (1) | 2022.03.29 |
