#반복적으로 일어나는 이벤트 파괴
timer나 setTimeout 등은 컴포넌트가 사라지기전 없애줘야한다.
왜냐하면 다른컴포넌트에서 가서도 이벤트가 계속 발생하고 있는 문제가 생긴다.
// vue2
this.$once('hook:beforeDestroy', () => {
//사용한 타이머 등
});
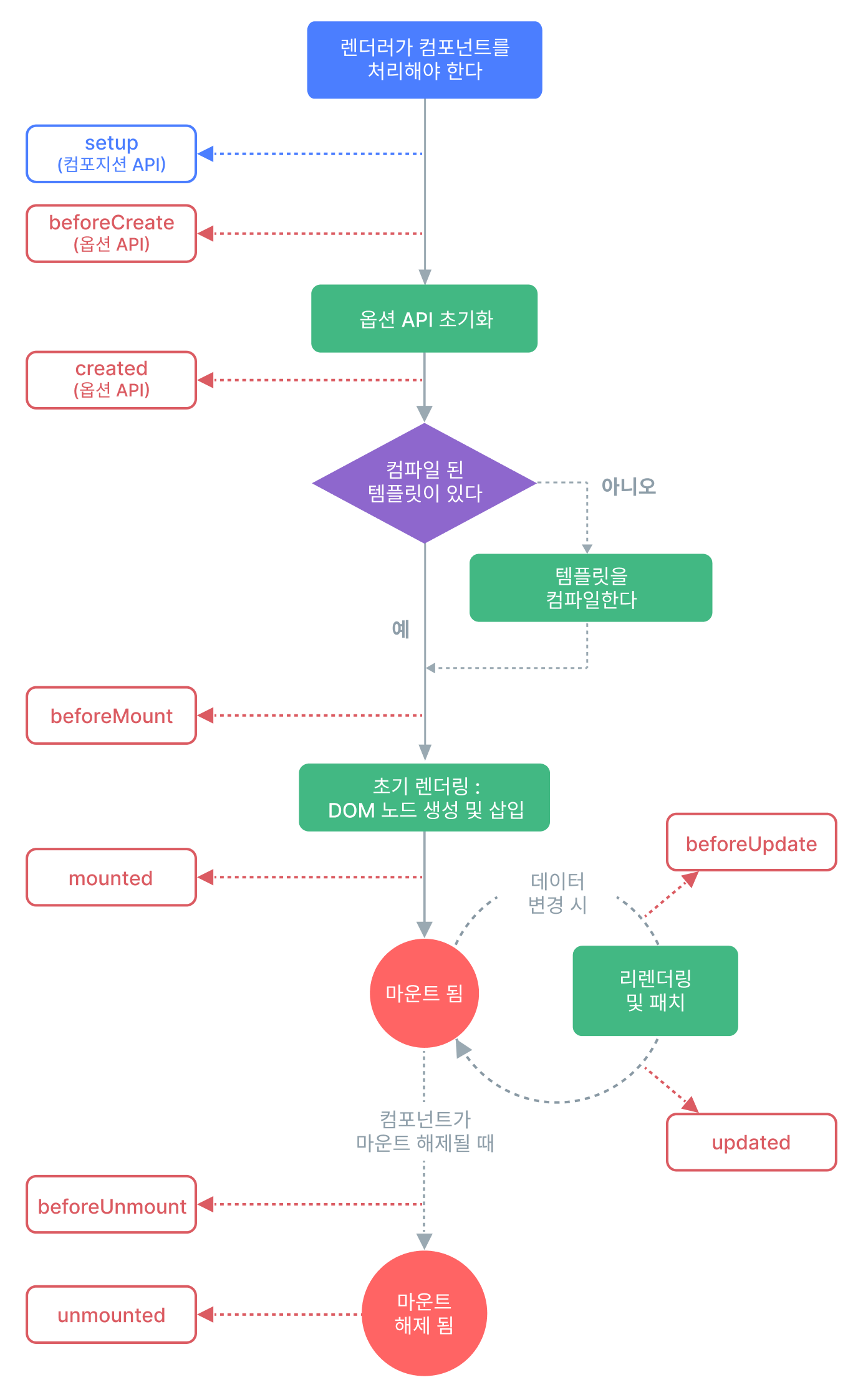
*뷰 라이플싸이클 : https://wormwlrm.github.io/2018/12/29/Understanding-Vue-Lifecycle-hooks.html
https://v2.vuejs.org/v2/api/#Options-Lifecycle-Hooks
API — Vue.js
Vue.js - The Progressive JavaScript Framework
v2.vuejs.org
//vue 3 의 경우 beforeUnmount 로 대체 됨

출처 : https://vuejs.org/api/options-lifecycle.html
#v-model로 radio
기본값을 state로 쓰면 checked와 같이 사용된다.
private 변수명: number = 1;
<input type="radio" v-model="라디오이름" value="1">
<input type="radio" v-model="라디오이름" value="2">
<input type="radio" v-model="라디오이름" value="3">
v-model 이름은 같게 하고 value값을 다르게 넣어주면 된다.
value값을 안쓰면 동시에 checked 되는 재밌는 일(?)이 발생한다.
클릭시 값을 바꾸고 싶다면 @change를 넣어서 바꾸면 된다.
+++ 다른 input의 경우 v-model checkbox, v-model select 등으로 검색하면 원하는 답을 얻을 수 있다.
'error & basic' 카테고리의 다른 글
| UserAgent #2307 (0) | 2023.07.05 |
|---|---|
| v-if vs v-show #2307 (0) | 2023.07.04 |
| window #2306 (0) | 2023.06.30 |
| computed #2306 (0) | 2023.06.29 |
| vue 리다이렉션 #2306 (0) | 2023.06.28 |
