#트랜지션
모달창을 만들다가 트랜지션을 배웠다.
여태껏 자스나 제이쿼리로 짜던걸 vue는 아주쉽게 트랜지션 클래스라는 것을 제공한다
마치 aos 플러그인 마냥 클래스를 꽂아주고 그에 따른 효과만 집어 넣으면 된다.
그렇다고 aos 플러그인 처럼 효과가 정해져 있는 것은 아니다. 본인이 css 애니메이션을 만들면 된다.
1.단일로 쓰일경우
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
트랜지션이 필요한 부분을 감싼 후 name을 준다.
그리고 전환클래스를 붙여서 css를 작성하면 끝이다.
(아래코드에서 name으로 들어간 fade를 빼면 그뒤에 부분이 트랜지션클래스이다.)
.fade-enter-active, .fade-leave-active {
transition: opacity .5s;
}
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */ {
opacity: 0;
}
#트랜지션클래스

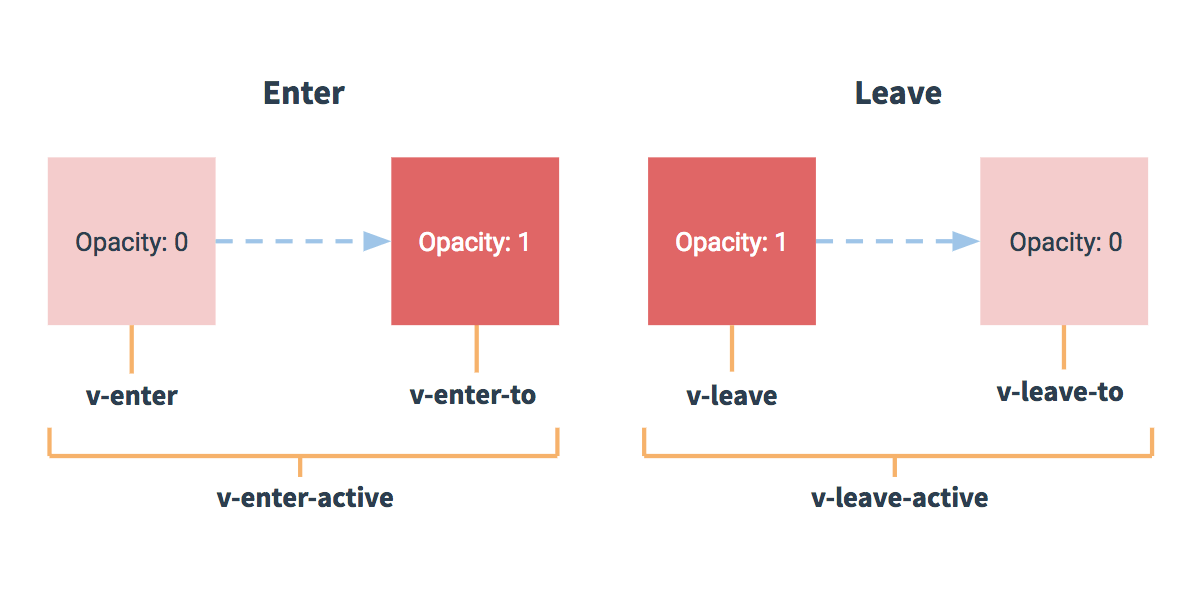
해당그림을 참조하면 매우쉽다.(위는 vue2지만 아래 설명은 vue3가 잘되어 있어서 가져왔다.)
위의 예시로 click이라는 이벤트가 일어났을때 일어나는 애니메이션의 시작과 끝을 그림으로 보여준 것이다.
- v-enter-from: 진입 시작 상태. 엘리먼트가 삽입되기 전에 추가되고, 엘리먼트가 삽입되고 1 프레임 후 제거됩니다.
- v-enter-active: 진입 활성 상태. 모든 진입 상태에 적용됩니다. 엘리먼트가 삽입되기 전에 추가되고, 트랜지션/애니메이션이 완료되면 제거됩니다. 이 클래스는 진입 트랜지션에 대한 지속 시간, 딜레이 및 이징(easing) 곡선을 정의하는 데 사용할 수 있습니다.
- v-enter-to: 진입 종료 상태. 엘리먼트가 삽입된 후 1 프레임 후 추가되고(동시에 v-enter-from이 제거됨), 트랜지션/애니메이션이 완료되면 제거됩니다.
- v-leave-from: 진출 시작 상태. 진출 트랜지션이 트리거되면 즉시 추가되고 1 프레임 후 제거됩니다.
- v-leave-active: 진출 활성 상태. 모든 진출 상태에 적용됩니다. 진출 트랜지션이 트리거되면 즉시 추가되고, 트랜지션/애니메이션이 완료되면 제거됩니다. 이 클래스는 진출 트랜지션에 대한 지속 시간, 딜레이 및 이징 곡선을 정의하는 데 사용할 수 있습니다.
- v-leave-to: 진출 종료 상태. 진출 트랜지션이 트리거된 후 1 프레임이 추가되고(동시에 v-leave-from이 제거됨), 트랜지션/애니메이션이 완료되면 제거됩니다.
vue2 트랜지션클래스 : https://v2.vuejs.org/v2/guide/transitions.html#Transition-Classes
vue3 트랜지션클래스 : https://v3-docs.vuejs-korea.org/guide/built-ins/transition.html#css-based-transitions
클래스는 조금씩 달라졌으로 문서를 참조하여 작성하면 된다.
저기 v부분에 트랜지션 name으로 줬던것을 주면 된다.
#트랜지션 그룹
<TransitionGroup>은 목록에서 렌더링되는 엘리먼트 또는 컴포넌트의 삽입, 제거 및 순서 변경을 애니메이션으로 만들기 위해 설계된 빌트인 컴포넌트이다.
트랜지션과 차이점은
- 래퍼 엘리먼트를 렌더링하지 않음. 그러나 tag prop으로 렌더링할 엘리먼트를 지정할 수 있다. (예: tag:"ul")
- 내부 엘리먼트는 고유한 key 속성을 필수로 가져야 한다.
- CSS 트랜지션 클래스는 그룹/컨테이너 자체가 아닌 목록의 개별 엘리먼트에 적용된다.
<TransitionGroup name="list" tag="ul">
<!-- 묶은 후 태그지정해주기 -->
<li v-for="item in items" :key="item">
<!-- 키값을 꼭 넣어주기 -->
{{ item }}
</li>
</TransitionGroup>
<style>
.list-enter-active,
.list-leave-active {
transition: all 0.5s ease;
}
.list-enter-from,
.list-leave-to {
opacity: 0;
transform: translateX(30px);
}
</style>위의 코드는 ul에 트랜지션이 일어아나는게 아닌 li 목록 개별마다 적용된것이다.
👀도움받은곳
https://v3-docs.vuejs-korea.org/guide/built-ins/transition-group.html
'Vue' 카테고리의 다른 글
| css변수를 자바스크립트로 제어(feat.vue) (2) | 2023.04.19 |
|---|---|
| Vuex 상태관리 라이브러리 (0) | 2023.04.06 |
| Vue slot , scoped slot (0) | 2023.03.31 |
| vue 투두리스트(feat.인프런) (0) | 2023.03.30 |
| Vue tab (0) | 2023.03.23 |
